동영상 버전은 여기에서 보세요
구글은 작년에 페이지 스피드를 포함한 사용자 경험에 대해 새로운 정의를 내렸습니다. 새롭다기보다는 "이것들이 앞으로 점점 더 중요할 것이다"라고 표현하는게 더 맞겠네요.
바로 Core Web Vitals이라는 것입니다.
Core Web Vitals란?

Core Web Vitals는 LCP, FID, CLS라는 세가지로 구성됩니다.
LCP, Largest Contentful Paint는 실제 사용자에게 보여지는 화면의 가장 큰 요소가 로딩에 걸리는 시간을 말합니다. 화면 내의 메인 컨텐츠 파트가 사용자의 화면에 렌더링되는 데 얼마나 오래 걸리는가인데요, 가장 큰 요소가 가장 중요한 요소라는 전제 하에 나온 개념입니다. 로딩 시간이 짧을수록 LCP 점수는 높게 평가됩니다.
두번째는 First Input Delay, FID 입니다. 이것은 페이지 컨텐츠와의 인터랙션을 의미하는데요, 링크를 클릭하고, 버튼을 누르는 등등 어떤 액션을 했을 때 페이지가 반응하는 속도입니다. 역시 사용자의 경험과 관련된 부분이죠. LCP와 마찬가지로 시간이 짧은 것이 좋은 것이죠.
마지막은 CLS입니다. CLS는 Cumulative Layout Shift의 약자입니다. 사용자가 버튼 클릭 등의 어떤 행동을 하려고 할 때 갑자기 레이아웃이 바뀌면서 예상과 다른 것을 클릭하게 만드는 것입니다. 강제로 사용자에게 뭔가를 하게 만든다는 것은 결코 사용자 경험상 좋은 것이 아닙니다. 이렇게 예상하지 못한 레이아웃의 변경 시간이 많을수록 CLS 점수는 낮아집니다.
각각의 점수는 구글 페이지 인사이트에서 확인 가능합니다.

산업군별 Core Web Vitals 벤치마킹
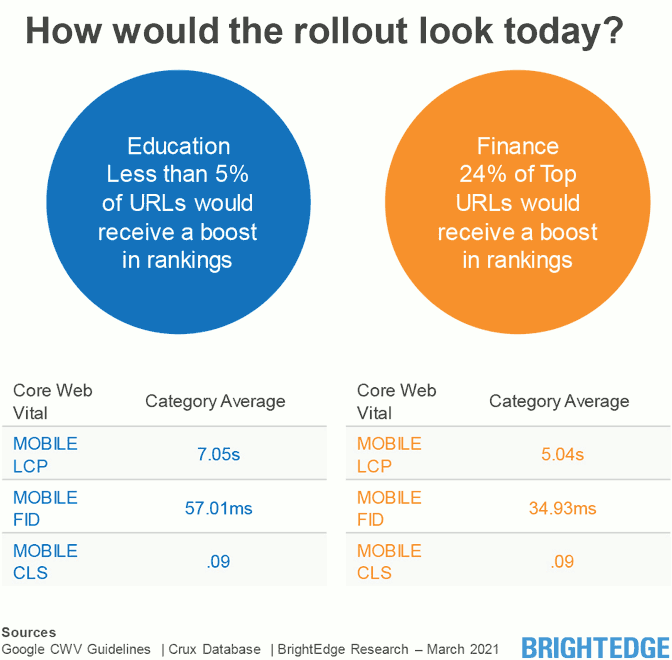
최근에 기업용 SEO 플랫폼을 제공하는 BrightEdge에서는 네개의 산업군별 상위 랭크된 페이지들의 랭킹 부스트, 즉 이 Core Web Vitals 점수로부터 받는 긍정적인 영향을 측정하고 비교했습니다. 노출 순위 측정을 위한 키워드는 각 분야의 검색 점유율이 높은 500개 키워드였습니다.
교육분야, 금융분야, B2B, 그리고 유통/커머스 분야 이렇게 네 산업군을 비교했는데요, 가장 우수한 것은 금융 분야였습니다.
금융분야 웹사이트의 Raking Boost
금융분야의 경우 24%의 URL이 부스트를 받은 것으로 평가되었습니다. 금융 사이트의 SEO는 생각보다 기술적으로 간단합니다. 많은 기능 페이지들은 로그인 이후 접근 가능하고요, 당연히 검색노출 제한 대상이 됩니다. 대신 다양한 금융 상품에 대한 심플한 정보성 페이지가 많습니다. 구조적인 문제가 없다면 간단한 컨텐츠 최적화만으로도 어느 정도의 성과가 나옵니다. 금융 기관이 아니라 금융 정보 전문 사이트도 많고요. 텍스트 중심의 정보 페이지다? 굳이 이상한 짓을 하지 않는다면 로딩을 지연시킬 별다른 요소가 없습니다. 우리나라처럼 이미지폰트로 떡칠하지만 않는다면요.
B2B 웹사이트의 Raking Boost
두번째는 B2B 사이트들입니다. B2B라는 건 어느 하나의 산업 영역으로 정의하기 어렵습니다만, 어쨋거나 이렇게 분류해서 조사를 했네요. B2B 키워드의 조사 대상 중 13%의 URL이 Core Web Vital 면에서 양호한 것으로 나타났습니다. B2B의 경우도 정보성 컨텐츠가 많은 편입니다만 B2B 중에서도 거래 기능이 있는 사이트들은 정보성 페이지에 비해 다소 낮은 점수를 보였고요, 아마도 브로슈어와 같은 역할을 많이 수행하는 B2B 사이트의 특성상 이미지 등의 용량이 조금 부정적인 영향을 미치지 않았나 개인적으로 생각합니다.
교육 및 리테일 웹사이트의 Raking Boost
교육은 URL의 각각 5%가 부스트를 받은 것으로 보여지고, 리테일 사이트들은 거의 없었습니다. 아무래도 DB에서 컨텐츠 요소를 불러오는 다이나믹 로딩 페이지들은 속도가 느릴 수 밖에 없습니다. 페이지 자체의 로딩도 느리고, 사용자의 액션에 대한 반응도 느립니다. 어쩔 수 없는 페이지 속성으로 보여집니다. 리테일의 경우 제품의 히어로 이미지와 팝업 등이 낮은 LCP와 CLS에 영향을 준 것 같고요, 우리나라 쇼핑 사이트들처럼 제품 상세설명까지 모두 이미지로 구성된 경우에는 더 문제가 되겠죠. 두 분야 모두 텍스트 중심의 정보성 페이지나 사이트는 좋은 평가를 받았습니다.


Core Web Vitals는 결국 사용자의 경험
Mobile Friendly라는 개념은 구글의 검색엔진최적화에서 상당히 중요한 개념입니다. 스마트폰 사용자가 늘어나며 시간이 지날 수록 더욱 중요하게 다뤄집니다.
모바일 기기에서, 모바일 사용자들에게 친화적이다라는 것에는 여러 판단 요소가 들어갑니다. 글자 크기도 적절해야겠죠.
클릭할 수 있는, 즉 터치할 수 있는 요소들의 거리도 중요합니다.
간혹, 아직도, 단순히 데스크탑 웹사이트를 모바일 기기에 맞게 줄여만 놓고 반응형이라고 말하는 사람들이 있습니다.
실력의 유무를 떠나 한 분야의 전문가라는 사람들의 윤리를 의심하지 않을 수 없습니다.
보이는 요소들 뿐 아니라 페이지 로딩 스피드 역시 중요합니다.
구글의 검색엔진최적화에서 페이지 스피드는 원래 강조된 요소입니다. 단순히 모바일 때문만은 아닙니다.
당연합니다. 아무리 컨텐츠가 좋아도 페이지 뜨는데 한참이 걸리면 사용자에게 좋은 경험을 제공한다고 보기 어렵습니다.
"어느 사용자건 보편적인 서비스 만족도를 가져야 한다"는 가치를 생각해 보면 다소 열악한 인터넷 환경에 있는 사람들도 무리 없이 이용할 수 있는 컨텐츠가 좋은 컨텐츠인 것입니다.
아무래도 무선 인터넷 환경은 직접 랜선을 연결하는 것보다 제한되는 경우가 많습니다. 안 그래도 중요한 요소인데 모바일 중심으로 넘어오며 더욱 강조되는 것이죠.
모바일에서의 페이지 속도 개선을 위해 구글은 AMP라는 기술적 기준을 만들기도 했습니다.
기획자, 디자이너, 개발자 분들은 사용자 경험을 위해 많은 고민을 하십니다. 더 편리한 기능을 제공하고, 더 가독성 있는 컨텐츠 형태를 만듭니다. 하지만 이것들이 어떠한 인터넷 환경에서도 무리없이 돌아가야 한다는 점에 대해서는 간과하는 경우가 많습니다. 우리나라 인터넷 속도가 빠르다고 하지만, 우리가 언제 어디에서 있든 빠른 환경을 경험하는 것은 아닙니다. 원활하게 이용할 수가 없다면 그 가치를 제대로 전달하기 어렵습니다.
또한 오가닉 검색결과 영역에서의 상위 노출과 유입 활성화는 마케팅 효율성 증대에 큰 역할을 합니다.
인간 사용자 뿐 아니라 검색엔진이라는 사용자 역시 늘 염두하셨으면 좋겠습니다.
|
글쓴이 이환선 서울과 시드니에 기반을 둔 디지털 커뮤니케이션 에이전시인 주식회사 BALC(발크)의 대표이사를 맡고 있으며, 유튜브 "검색요정의 마케팅"을 운영하고 있습니다. |
'검색엔진최적화(SEO)' 카테고리의 다른 글
| 이상투자그룹의 이상한 검색엔진최적화 (2) | 2021.03.28 |
|---|---|
| 경쟁 사이트를 공격하는 네거티브 SEO (1) | 2021.02.20 |
| 네이버, 다음, 구글에 모두 노출되는 블로그 마케팅 (0) | 2021.01.31 |
| 클릭률을 높여주는 제목과 설명문구 태그 - 검색엔진최적화 101 (0) | 2021.01.17 |
| 검색엔진최적화를 위한 리다이렉트 - 검색엔진최적화 101 (0) | 2021.01.16 |